|
|
<style type="text/css">
.bbf_slide_lr_1 {
margin-bottom: 10px;
padding: 5px 35px;
position: relative;
border: 1px solid #ccc;
border-right: none;
border-radius: 5px;
}
.bbf_slide_lr_1 li {
float: left;
overflow: hidden;
padding: 0 3px;
text-align: center;
}
.bbf_slide_lr_1 li a {
display: block;
}
.bbf_slide_lr_1 .slidebarbtn {
display: block;
font-family: Geneva,sans-serif;
font-size: 36px;
height: 80px;
line-height: 80px;
position: absolute;
text-align: center;
width: 28px;
background: none repeat scroll 0 0 #f2f2f2;
border: 1px solid #cdcdcd;
color: #333;
border-radius: 5px;
}
.bbf_slide_lr_1 .slidebarbtn:hover {
text-decoration: none;
}
.bbf_slide_lr_1 .slidebarbtn:hover {
background: none repeat scroll 0 0 #fcc9a4;
border: 1px solid #cdcdcd;
color: #fff;
}
.bbf_slide_lr_1 .slidebarup {
left: 5px;
top: 66px;
}
.bbf_slide_lr_1 .slidebardown {
right: 5px;
top: 66px;
}
.bbf_slide_lr_1 em {
position: absolute;
left: 3px;
bottom: 0;
height: 40px;
text-indent: 5px;
line-height: 40px;
font-size: 16px;
color: #000;
overflow: hidden;
background-color: #fff;
opacity: .4;filter:alpha(opacity=40);
}
.bbf_slide_lr_1 a:hover em {
background-color: #000;
}
.bbf_slide_lr_1 li:hover em {
color: #fff;
text-decoration: none;
}
</style>
<div class="slidebox bbf_slide_lr_1" slidenum="4" slidestep="3" > <!--4个,每次滚动3个-->
<a class="slidebarbtn leftbtn slidebarup" mevent="click" href="javascript:void(0);"> <</a>
<div class="middle cl" >
<ul class="slideshow">
[loop]
<li style="width: {picwidth}px;">
<a href="{url}" {target} title="{title}"><img src="{pic}" width="{picwidth}px" height="{picheight}px" alt="{title}" /><em>{title}</em> </a>
</li>
[/loop]
[index=1]
<li style="width: {picwidth}px;">
<style type="text/css">
.slidebarup,.slidebardown {top:top:calc({picheight}px/2 - 35px);top:-moz-calc({picheight}px/2 - 35px);top:-webkit-calc({picheight}px/2 - 35px);}
.bbf_slide_lr_1 em {width:{picwidth}px;}
</style>
<a href="{url}" {target} title="{title}"><img src="{pic}" width="{picwidth}px" height="{picheight}px" alt="{title}" /><em>{title}</em></a>
</li>
[/index]
</ul>
</div>
<a class="slidebarbtn rightbtn slidebardown" mevent="click" href="javascript:void(0);">> </a>
</div>
<script type="text/javascript">
runslideshow();
</script>
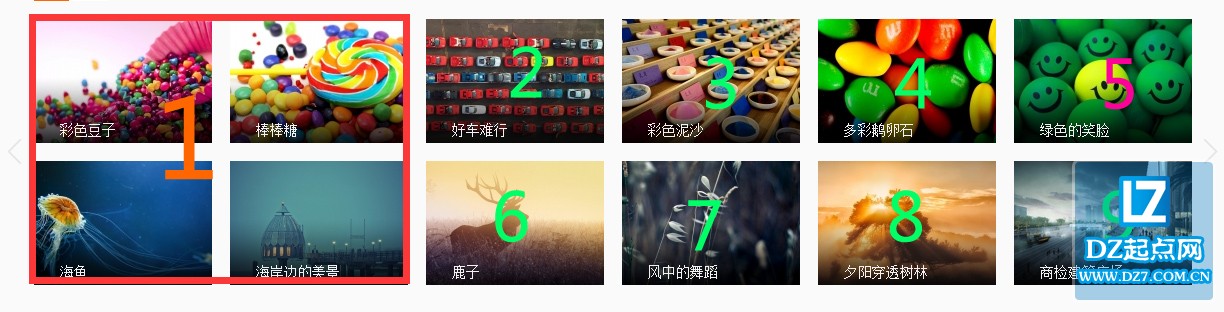
我使用的是上面代码 (一)左右幻灯速度太快,想把时间改长点 或者是直接去掉自动切换,因为有左右手柄来切换!
(二)DIY的不能控制每张图的大小,想把第1张和10张图和图设置大点,注第十张图是右切换到下一个横幅!
如图
左右幻灯

|
|
 |Archiver|手机版|小黑屋|Discuz代码分析|Discuz目录结构|DZ起点网
( 蜀ICP备13000518号-15 )
|Archiver|手机版|小黑屋|Discuz代码分析|Discuz目录结构|DZ起点网
( 蜀ICP备13000518号-15 )